Éléments du langage
paragraphes et ruptures de lignes
Un navigateur Web ne traite pas les retours de chariots présents dans le code
source. Par défaut, le texte s'ajuste à la largeur de la fenêtre de sorte que le
fait de redimensionner la fenêtre entraînera un ajustement du texte selon la
nouvelle largeur de fenêtre.
Le navigateur est insensible aux retours de chariots non indiqués et il faudra
systématiquement marquer les fins de lignes et les retours de chariots que l'on
voudra voir apparaître à l'écran.
Deux commandes sont disponibles pour réaliser l'opération:
et
La commande produit une
rupture de ligne ainsi qu'un retour de chariot. (L'espace entre deux lignes est
plus grand).
La commande , quant
à elle, produit une rupture de ligne seulement, permettant des lignes plus
rapprochées.
Comparaison
et
| Dans ce texte,
chaque ligne est séparée
par la marque
|
Dans ce texte,
chaque ligne est séparée
par la marque
|
taille du caractère
Cette commande permet de modifier la taille de caractère pour une suite de caractères
comprise entre le début de la commande et sa fin. Cette commande est remplacée par
l'utilisation des feuilles de styles qui permettent d'alléger ainsi considérablement
le code d'une page HTML. On ne devrait plus utiliser cette commande mais plutôt les attributs
des feuilles de styles des polices de caractères.
Pour fin de consultation, la rubrique qui se trouvait ici est donc maintenant déplacée
dans la section hors-jeu.
titres
Dans une page HTML les titres et sous-titres sont traités d'une façon spécifique.
Ils utilisent la lettre H pour Header. Cette commande est pairée, en
voici l'illustration:
ici le titre voulu
. x doit ici êre remplacé par une
valeur comprise entre 1 et 6.
Les titres ainsi traités s'affichent dans des
rapports de taille allant du plus grand au plus petit.
L'utilisation de cette commande est toujours suivie d'une nouvelle ligne,
c'est dire qu'on ne pourra pas l'utiliser à l'intérieur d'un paragraphe.
Ainsi les tailles 1 à 6 donneront le résultat suivant:
Voici un titre, taille = H1
Voici un titre, taille = H2
Voici un titre, taille = H3
Voici un titre, taille = H4
Voici un titre, taille = H5
Voici un titre, taille = H6
On profitera ici des propriétés des feuilles de styles pour déterminer
une taille spécifique à chacune des tailles de titres ainsi qu'une couleur
ou un alignement.
styles
Il est possible de donner divers styles de caractères aux blocs de texte, aux mots ou aux
expressions en utilisant les commandes GRAS, ITALIQUE et
SOULIGNÉ. Ces commandes s'écrivent:
GRAS:
ITALIQUE:
SOULIGNÉ:
|
ici le texte
ici le texte
ici le texte
|
Il y a deux types de "formatage": le formatage physique et le formatage logique.
L'utilisation des trois commandes précédentes appliquent un formatage physique.
Elles forcent les caractères désignés à s'afficher en gras, italique ou souligné.
Le formatage logique laisse le soin au navigateur de décider, quel type de style
il appliquera aux commandes envoyées. La plupart du temps les commandes STRONG et
EM (emphasize) donneront des caractères GRAS et ITALIQUES. CITE peut aussi être
utilisé pour l'italique. Voici l'application de ces commandes:
STRONG:
EM:
CITE:
|
ici le texte
ici le texte
ici le texte
|
ex. complet
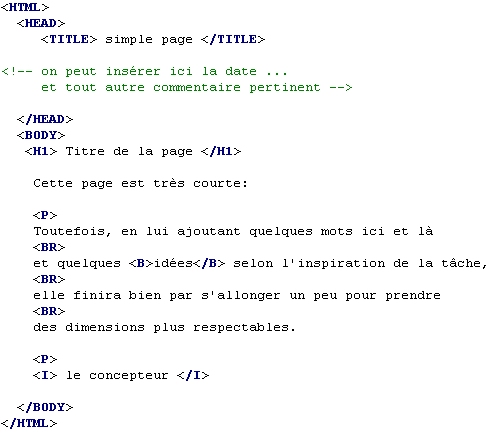
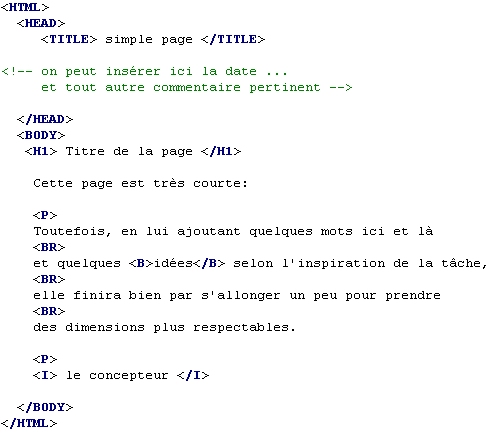
Nous pouvons maintenant donner du caractère à notre simple page HTML, en lui
ajoutant certains attributs. Ajoutons d'abord un titre à cette page, différentes
tailles de caractères pour les paragraphes et du style à quelques expressions.
Voici le code source:

Pour voir l'exemple: simple page 2