l'image numérique
introduction
Vous trouverez dans ces pages de l'information sur l'image numérique. Cette association de mots, image et numérique qui aurait semblé incongrue il y a quelques années fait maintenant partie du vocabulaire courant. La large diffusion des ordinateurs et des logiciels de traitement de l'image, l'omniprésence des images dans l'environnement socio-culturel supportés par la médiatisation de masse et finalement l'apparition des outils de capture et de manipulation des images capables de devenir périphériques de l'ordinateur contribuent tous à expliquer ce fait.
Nous désignons par image numérique les différents formats de fichiers supportant l'affichage d'images à l'écran. Cette définition simple pourra gagner en profondeur au moment de distinguer les différents formats et ce qui les caractérisent mais pour le moment une définition large s'avère appropriée.
Ce document se veut une occasion de démystifier d'une part les diverses notions entourant la manipulation, la transformation et la création d'images numériques et d'offrir un coup de pouce à quiconque s'est engagé dans l'appropriation des outils qui permettent ces opérations. Le document regroupe donc ici une information diversifiée touchant autant des descriptions générales que des applications spécifiques à l'utilisation de ces divers formats.
Nous croyons qu'une compréhension de l'environnement informatique et de l'interface graphique du système d'exploitation est indispensable et préalable à la maîtrise des divers outils proposés. C'est ainsi que l'ensemble de la démarche part des outils les plus communs et disponibles dans l'environnement informatique de base, le système d'exploitation, que ce soit Windows, MacOS, Linux ou autre... Par commodité et pour limiter l'ampleur de la tâche, nous nous concentrons toutefois pour le moment sur l'environnement Windows, bien que tout soit transposable puisque les interfaces graphiques sont relativement homogènes d'une plateforme à l'autre.
Une connaissance juste des outils de base de l'interface graphique garantit une utilisation puissante et efficace des outils de traitement d'image spécialisés. Pour nous c'est clair. Ainsi nous référons-nous constamment à MSPaint pour toutes les opérations de bases concernant les images bitmap.
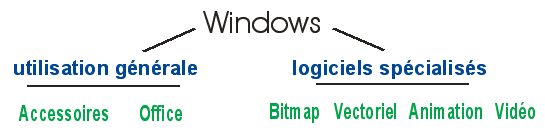
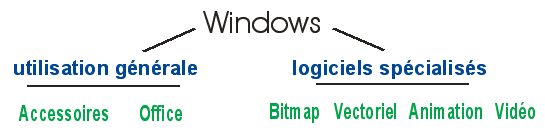
Tableau des outils
Tableau des outils
Représentation hiérarchique des outils graphiques et de leur appropriation dans une perspective didactique.
Il s'agit d'un premier jet et d'une liste d'ailleurs toujours à revoir au fil des mises à jour dans le domaine des logiciels outils. Basée sur la priorité du système d'exploitation sur les logiciels qui l'utilise et sur une hiérarchie allant du général au spécialisé, nous avons classé quelques données propres à l'environnement windows.

La liste est accessible en cliquant sur l'illustration.
Nous avons donc groupé sous les logiciels dits d'utilisation générale, les accessoires de Windows ainsi que la suite Office. Pour les logiciels spécialisés, nous avons cru bon classer en 4 catégories selon que les logiciels présentés sont de nature bitmap, vectoriels, d'animation ou de vidéo. Ces catégories ne sont pas tout à fait étanches toutefois puisque on trouve de plus en plus de logiciels de peinture (bitmap) qui utilisent des calques (layers) où sont disponibles plusieurs des outils et propriétés associés aux objets vectoriels. Toutefois, parce que le résultat final se présente sous forme bitmap, nous les avons placés dans ces catégories. Des explications détaillées seront disponibles sous le détails de ces logiciels.
MSPaint ou l'accès aux images
Le logiciel MSPaint est situé dans le dossier Accessoires (menu démarrer/accessoires). Ce logiciel
permet diverses opérations sur les images en mode par point appelées aussi BITMAP. Nous décrirons d'abord les diverses composantes du logiciel pour nous arrêter ensuite sur la réalisation de quelques activités spécifiques.
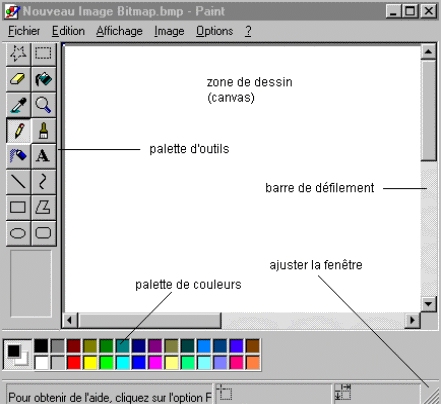
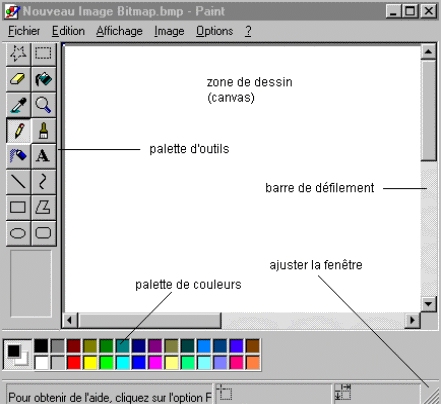
Composantes
Comme tous les logiciels utilisant l'environnement Windows, de nombreux éléments sont identiques d'un logiciel à l'autre alors que d'autres sont leur sont spécifiques. Nous trouvons donc, comme dans tout logiciel Windows une barre de menus dont les premiers, Fichiers et Édition sont standards. Le menu Affichage est un élément commun mais le contenu est ici spécifique, s'ajustant à la vocation du logiciel: le traitement des images. Il en va de même avec le menu Options, offrant l'ajustement de paramètres spécifiques au logiciel.

la fenêtre de MSPaint avec identification des composantes

La palette d'outils à gauche de l'écran comprend tous les outils nécessaires pour dessiner, sélectionner et insérer du texte à l'écran. La figure suivante décrit les divers outils contenus dans la palette d'outils (on dit aussi boîte d'outils).
Descriptions des outils
Voici une brève description des divers outils de la palette d'outils et de leurs fonctions.
Le  rectangle de sélection est utilisé pour sélectionner (choisir) une partie de l'écran. Plusieurs commandes du menu Édition ne peuvent fonctionner que si une sélection a été préalablement réalisée. (copier, déplacer…). L'outil de sélection libre
rectangle de sélection est utilisé pour sélectionner (choisir) une partie de l'écran. Plusieurs commandes du menu Édition ne peuvent fonctionner que si une sélection a été préalablement réalisée. (copier, déplacer…). L'outil de sélection libre  permet de réaliser une sélection ne répondant pas à une forme régulière (rectangle) Cette commande utilise plusieurs clic de souris.
permet de réaliser une sélection ne répondant pas à une forme régulière (rectangle) Cette commande utilise plusieurs clic de souris.
L'efface  permet de supprimer de la zone de peinture (canvas) une quantité de pixels. Il est généralement plus rapide, si la zone à effacer est le moindrement grande, de sélectionner l'ensemble des pixels à faire disparaître et à appliquer la touche supprimer.
permet de supprimer de la zone de peinture (canvas) une quantité de pixels. Il est généralement plus rapide, si la zone à effacer est le moindrement grande, de sélectionner l'ensemble des pixels à faire disparaître et à appliquer la touche supprimer.
Le pot de peinture  permet de remplir une surface délémitée par la couleur choisie. Notez ici l'utilisation du bouton de gauche pour la couleur de l'avant-plan et le bouton de droite pour la couleur de l'arrière-plan. Une forme non fermée laisse échapper la peinture même s'il ne manque qu'un pixel…
permet de remplir une surface délémitée par la couleur choisie. Notez ici l'utilisation du bouton de gauche pour la couleur de l'avant-plan et le bouton de droite pour la couleur de l'arrière-plan. Une forme non fermée laisse échapper la peinture même s'il ne manque qu'un pixel…
Utilisez le compte-goutte (pipette)  pour choisir une couleur dans le canvas. Le bouton de gauche met cette couleur à l'avant-plan et le bouton de droite la met à l'arrière-plan.
pour choisir une couleur dans le canvas. Le bouton de gauche met cette couleur à l'avant-plan et le bouton de droite la met à l'arrière-plan.
La loupe  permet de choisir l'agrandissement d'une région donnée. Sélectionnez cette région comme vous le feriez avec le rectangle de sélection. Les différentes résolutions offertes sont 2, 4, 6, et 8 fois plus grand.
permet de choisir l'agrandissement d'une région donnée. Sélectionnez cette région comme vous le feriez avec le rectangle de sélection. Les différentes résolutions offertes sont 2, 4, 6, et 8 fois plus grand.
Le crayon  est l'outil offert par défaut au moment de l'ouverture du programme. Il permet de dessiner, un pixel de couleur à l'écran. Le bouton de gauche utilise la couleur de l'avant-plan, et le bouton de droite, celle de l'arrière-plan.
est l'outil offert par défaut au moment de l'ouverture du programme. Il permet de dessiner, un pixel de couleur à l'écran. Le bouton de gauche utilise la couleur de l'avant-plan, et le bouton de droite, celle de l'arrière-plan.
Le pinceau  s'utilise comme le crayon à l'exception qu'il peut utiliser plus d'un pixel. Les diverses tailles de pinceau sont affichées sous la barre d'outils.
s'utilise comme le crayon à l'exception qu'il peut utiliser plus d'un pixel. Les diverses tailles de pinceau sont affichées sous la barre d'outils.
L'aérosol,  comme son nom l'indique permet de poser des "nuages" de points sur le canvas. La densité du nuage est configurable.
comme son nom l'indique permet de poser des "nuages" de points sur le canvas. La densité du nuage est configurable.
 Utilisez cet outil pour entrer du texte sur le canvas. L'outil utilise les polices de caractères du système d'exploitation et vous permet de les choisir. Cet outil utilise la couleur de l'avant-plan. Lorsque la boîte d'entrée du texte s'est refermée, votre texte s'est posée sur la surface du canvas et ne peut plus être corrigée autrement qu'en réécrivant ou en éditant cette partie de l'écran. Cet outil n'est pas utlisable en mode d'agrandissement.
Utilisez cet outil pour entrer du texte sur le canvas. L'outil utilise les polices de caractères du système d'exploitation et vous permet de les choisir. Cet outil utilise la couleur de l'avant-plan. Lorsque la boîte d'entrée du texte s'est refermée, votre texte s'est posée sur la surface du canvas et ne peut plus être corrigée autrement qu'en réécrivant ou en éditant cette partie de l'écran. Cet outil n'est pas utlisable en mode d'agrandissement.
L'outil ligne  permet de réaliser des lignes droites. Ces lignes peuvent être posées dans tous les angles. L'utilisation de la touche majuscule contraint les lignes à des axes fixes: 0, 45 ou 90. L'outil courbes
permet de réaliser des lignes droites. Ces lignes peuvent être posées dans tous les angles. L'utilisation de la touche majuscule contraint les lignes à des axes fixes: 0, 45 ou 90. L'outil courbes  permet de réaliser des courbes. Sa manipulation suppose trois clics de souris.
permet de réaliser des courbes. Sa manipulation suppose trois clics de souris.
 Ces diverses formes géométriques acceptent la touche majuscule pour contraindre les déplacements. On utilisera ainsi la touche majuscule avec le rectangle pour produire des carrés parfaits, avec l'ellipse pour réaliser des cercles parfaits.
Ces diverses formes géométriques acceptent la touche majuscule pour contraindre les déplacements. On utilisera ainsi la touche majuscule avec le rectangle pour produire des carrés parfaits, avec l'ellipse pour réaliser des cercles parfaits.
Propriétés ou attributs des outils
Pour chacun des outils sélectionnés, lorsqu'approprié, s'affiche sous la barre d'outils une zone de propriétés associées à cet outil. Ainsi le choix du rectangle de sélection fait apparaître dans cette zone, immédiatement sous la palette d'outils, les deux boutons suivants:
 Le choix de l'un ou l'autre de ces boutons permet de contrôler la transparence de la sélection. Cet attribut est disponible pour toute sélection donnée et tant que cette sélection est active. La transparence concerne la couleur de fond de la palette de couleurs (couleur d'arrière-plan) et non le fond de la page. Ainsi, le fond de la page peut très bien être blanc et la couleur d'arrière-plan d'une toute autre couleur.
Le choix de l'un ou l'autre de ces boutons permet de contrôler la transparence de la sélection. Cet attribut est disponible pour toute sélection donnée et tant que cette sélection est active. La transparence concerne la couleur de fond de la palette de couleurs (couleur d'arrière-plan) et non le fond de la page. Ainsi, le fond de la page peut très bien être blanc et la couleur d'arrière-plan d'une toute autre couleur.
 La loupe affiche ses diverses résolutions, 1x représentant le canvas en grandeur réelle. L'utilisation de la loupe condamne l'utilisation de l'outil texte qui ne fonctionne qu'en taille réelle (1x). L'agrandissement sera utile pour ajuster finement de petits dessins tels des icônes ou des dessins de boutons destinés aux pages Web. Comprendre que les changements qui apparaissent à l'écran ne concernent que la représentation du dessin sur le canvas. Le dessin demeure inchangé.
La loupe affiche ses diverses résolutions, 1x représentant le canvas en grandeur réelle. L'utilisation de la loupe condamne l'utilisation de l'outil texte qui ne fonctionne qu'en taille réelle (1x). L'agrandissement sera utile pour ajuster finement de petits dessins tels des icônes ou des dessins de boutons destinés aux pages Web. Comprendre que les changements qui apparaissent à l'écran ne concernent que la représentation du dessin sur le canvas. Le dessin demeure inchangé.
 Les différentes formes de pinceaux disponibles. Le choix des formes suggérées permet de modifier la taille et la forme du trait dessiné sur le canvas. L'utilisation du simple pixel fait du pinceau un crayon.
Les différentes formes de pinceaux disponibles. Le choix des formes suggérées permet de modifier la taille et la forme du trait dessiné sur le canvas. L'utilisation du simple pixel fait du pinceau un crayon.
 Les différentes tailles disponibles pour les traits. Ce choix est utilisé aussi par les différents outils géométriques (rectangle, cercle et autres). Par défaut, le trait est toujours à un (1) pixel d'épaisseur. Cette palette de propriétés est activée en cliquant sur l'outil ligne.
Les différentes tailles disponibles pour les traits. Ce choix est utilisé aussi par les différents outils géométriques (rectangle, cercle et autres). Par défaut, le trait est toujours à un (1) pixel d'épaisseur. Cette palette de propriétés est activée en cliquant sur l'outil ligne.
 Les formes géométriques possèdent comme propriété de pouvoir être vides ou remplies, posséder un contour ou pas.
Les formes géométriques possèdent comme propriété de pouvoir être vides ou remplies, posséder un contour ou pas.
La palette de couleurs
La palette de couleurs permet de choisir deux couleurs: celle de l'avant-plan et celle de l'arrière-plan. Ces deux couleurs sont toujours actives et répondent à la sélection opérée dans la boite de couleurs.

L'illustration représente la couleur noire à l'avant-plan et le blanc comme couleur de fond. Une telle configuration de la palette de couleur permet au moment de l'application des couleurs, de décider d'appliquer du noir ou du blanc selon qu'est utilisé le bouton de gauche ou de droite de la souris. Une utilisation pratique de ces deux couleurs est de presser le bouton de droite pour faire de l'outil une efface appliquant du blanc au moment d'une erreur…
Techniques de souris
Nous appelons techniques de souris des manipulations qui reposent sur l'utilisation stratégique de la souris. L'une de ces techniques permet de créer en un seul coup une copie d'une sélection. Cette opération se pratique en enfonçant la touche CTRL au moment du déplacement d'une sélection.
Les différentes étapes menant à cette réalisation sont les suivantes:
- sélectionner une région donnée
- enfoncer la touche CTRL
- déplacer la sélection
Nous dirons que cette opération réalise des copies locales puisque les copies réalisées n'occupent pas le press-papier mais demeurent relatives au canvas de l'image.
Application pratique
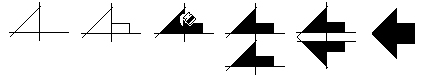
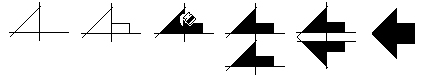
Voici une application pratique des différentes informations données précédemment. L'exercice propose de réaliser des flèches en utilisant les copies locales.
Bien qu'il sont possible de réaliser des flèches de plusieurs façons, voici celle que nous trouvons la plus rapide. (Beaucoup de logiciels offrent la possibilité de dessiner des lignes se terminant par des pointes de flèches mais ce n'est pas le cas de MSPaint et de beaucoup de logiciels de peinture)

Le point de départ est une croix pour dessiner le pointe de flèche et la moitié d'un rectangle (rectangle allongé) pour en dessiner le corps. L'utilisation de la copie locale avec le rectangle de sélection permet de terminer l'ouvrage.

Diverses variations sont possibles. La technique de la copie locale est rapide et permet de réutiliser les formes réalisées dans une étape préalable, garantissant une sauvegarde et une unité de dimensions. Cette technique sera particulièrement utile lors de la réalisation d'animations.

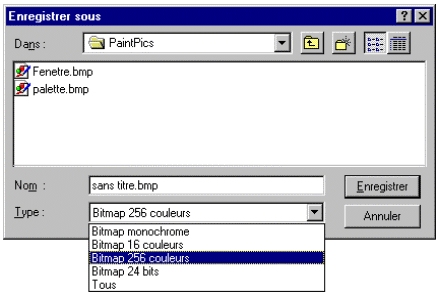
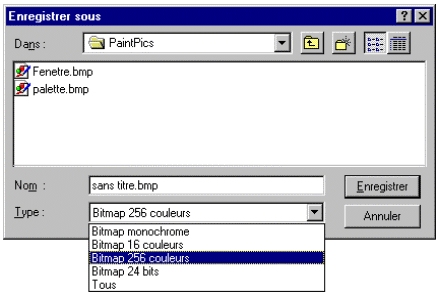
Enregistrement
Attention, au moment de l'enregistrement des images. Une image en .BMP (BitMap) peut avoir un poids différent selon le nombre de couleurs dans laquelle elle a été enregistrée. Vous aurez souvent peine à trouver des arguments justifiant l'enregistrement d'une image Bitmap (.BMP) avec un nombre de couleurs supérieur à 256. (Si toutefois vous le jugez nécessaire considérez la possibilité du format JPEG)
On peut contrôler le nombre de couleurs utilisés dans la boîte de dialogue d'enregistrer sous…

Cette opération peut être déterminante puisqu'une image, ne serait-ce que de 32 pixels par 32, occupe l'espace suivant sur votre disque dur selon le nombre de couleurs qu'elle conserve:
 |
| 2 couleurs (1bit) |
190 octets |
| 16 couleurs (4bits) |
630 octets |
| 256 couleurs (8 bits) |
2102 octets |
| 16 millions couleurs (24 bits) |
3126 octets |
|
Tableau de comparaison de poids à diverses résolutions.
Notons finalement que le nombre de couleurs réellement employées n'y change rien puisque le poids du fichier est calculé en terme de nombre de couleurs possibles (et non pas de couleurs réellement employées…) Ainsi un carré de la même grandeur tout à fait blanc afficherait les mêmes poids qu'un carré multicolore. Faites-en l'expérience: comparez les poids affichés d'une même image enregistrée sous diverses résolutions.
bitmap ou vectoriel
Considérations générales sur la distinction entre le mode vectoriel et
le mode par points (bitmap).
pixels en rappel
Dans un logiciel de peinture en mode par point, ou bitmap, le tracé d'une ligne ou d'une forme correspond au dépôt direct de pixels sur la surface de la page (canvas). Ainsi le dessin d'un rectangle se compare à la gravure sur la surface d'un support matériel des pixels représentant la forme.

Ce fait est vérifiable de diverses façons:
- Un agrandissement avec la loupe permet de voir les pixels
- un déplacement de la forme suppose d'abord une sélection avec le rectangle de sélection
- le remplissage de la forme est délimité par son contour et une brèche dans celui-ci fera "couler" la peinture.


notion d'objets
La caractéristique principale, et la raison de l'appellation "dessin vectoriel" réside dans la notion d'objets. Dans un logiciel de dessin vectoriel, on manipule, on transforme, on déplace des objets par opposition aux pixels déposés sur la surface du dessin en mode par points (bitmap).

Un objet est le résultat du calcul vectoriel des paramètres assignés à l'espace qu'il occupe sur le fond de la page. En d'autres termes, un arc de cercle est le résultat du calcul de l'arc créé entre les points extrêmes de sa trajectoire. Un rectangle est délimité par la position extrême des deux points formant la diagonale du rectangle. Dans la pratique, avec la souris, l'enfoncement du bouton principal de la souris (mouse down) déposera un premier point qui sera complété, après déplacement du pointeur jusqu'à la position désirée, par un relachement du bouton de la souris (on mouse Up) fixant le dernier point et la diagonale du rectangle.

La plupart des logiciels utilisent un effet de bande élastique marquée par une ligne pointillée accrochée au pointeur de la souris, lors du traçage du rectangle (et des autres formes géométriques).
sélection
Une fois traçé, on reconnaît facilement un objet, dans un logiciel de dessin vectoriel, par les points carrés qui délimitent son aire (habituellement deux ou quatre). Ces points sont appelés poignées de sélection dans l'environnement de ClarisWorks.

La sélection des objets que l'on veut modifier, déplacer, copier... est la première opération à effectuer. Elle correspond dans le langage courant à indiquer sur quoi doit porter notre intention d'intervenir, à désigner l'objet sur lequel doit porter notre intervention. La plupart des commandes du logiciel utilisent ce type de manoeuvre, calqué d'ailleurs sur l'activité humaine concrète. Par conséquent, s'il vous arrive de trouver une commande désactivée (une commande désactivée apparaît en gris sur le menu), demandez-vous si vous indiquez bien sur quel objet vous voulez appliquer cette commande.
 Les poignées de sélection sont activées par un simple clic de souris sur l'objet en question. Par opposition, la sélection d'une surface peinte (et de ce qu'elle contient), dans un environnement bitmap, se fera en utilisant le rectangle de sélection.
Les poignées de sélection sont activées par un simple clic de souris sur l'objet en question. Par opposition, la sélection d'une surface peinte (et de ce qu'elle contient), dans un environnement bitmap, se fera en utilisant le rectangle de sélection.
impression
Les objects vectoriels seront à leur meilleur confiés à l'imprimante. L'impression sur papier des courbes et des angles, lorsque rendus par des objects vectoriels ne souffre pas des traditionnelles "marches d'escalier" (jaggies) propres au dessin par point.

Toutefois, lorsque les formes produites sont géométriques et exemptes d'angles, vous trouverez peu de différence à l'impression entre l'un et l'autre. Ce fait justifie parfois l'importation de dessins en mode par points à l'intérieur d'une page de dessin vectoriel.
Glossaire
Une sélection des termes les plus courants, pour lesquels il nous semblait approprié de tenir une définition.
bitmap
Le terme bitmap, qu'on traduira aussi par mode par points, est le format d'image par défaut dans toute interface graphique. Il se traduit par la présence de points appelés pixels déposés directement sur la surface de la page virtuelle appellée ici canvas.
Ce format d'images est à la base de l'affichage de l'interface graphique et est utilisé dans toutes les fenêtres Windows nécessitant l'utilisation d'images. Les icônes affichés sur le bureau, dossiers, programmes, fichiers sont tous des images bitmap.
On opposera à bitmap le mode vectoriel
interface graphique
On appelle interface le lieu de l'interaction entre un système et un opérateur humain. L'interface est ce qui permet à la personne d'utiliser un outil, un système quelconque. Ainsi le tableau de bord d'une automobile, avec le volant, les système d'accélération, de signalisation et de freinage constituent l'interface de l'automobile, ce qui nous permet d'utiliser l'automobile.
Par extension l'interface graphique comprend toutes les composantes visuelles qu'utilise le système d'exploitation pour communiquer avec l'utilisateur de l'ordinateur. L'interface graphique est constitué d'une part de l'ensemble des icônes représentant les divers éléments et propriétés du système et d'autre part d'un système de pointage permettant la manipulation directe de ces éléments, la souris.
voir: interaction personne-système
pixel
Le pixel est la plus petite unité, un point de forme carrée, que peut contenir une surface de dessin numérique (canvas).
vectoriel
vectoriel (mode vectoriel), se dit du mode de création de signes graphiques basé sur la création d'objets possédant des propriétés. Contrairement au mode par point (bitmap), dans le mode vectoriel les formes ou objets créés sont le résultat de calculs entre divers points. Une des propriété des objets vectoriels est de pouvoir être déplacées et redimensionnées facilement à l'aide des poignées de sélection.
Le mode vectoriel est particulièrement indiqué en éditique et pour toutes tâches destinées à l'impression.
Références
l'image numérique



 rectangle de sélection est utilisé pour sélectionner (choisir) une partie de l'écran. Plusieurs commandes du menu Édition ne peuvent fonctionner que si une sélection a été préalablement réalisée. (copier, déplacer…). L'outil de sélection libre
rectangle de sélection est utilisé pour sélectionner (choisir) une partie de l'écran. Plusieurs commandes du menu Édition ne peuvent fonctionner que si une sélection a été préalablement réalisée. (copier, déplacer…). L'outil de sélection libre  permet de réaliser une sélection ne répondant pas à une forme régulière (rectangle) Cette commande utilise plusieurs clic de souris.
permet de réaliser une sélection ne répondant pas à une forme régulière (rectangle) Cette commande utilise plusieurs clic de souris.
 permet de supprimer de la zone de peinture (canvas) une quantité de pixels. Il est généralement plus rapide, si la zone à effacer est le moindrement grande, de sélectionner l'ensemble des pixels à faire disparaître et à appliquer la touche supprimer.
permet de supprimer de la zone de peinture (canvas) une quantité de pixels. Il est généralement plus rapide, si la zone à effacer est le moindrement grande, de sélectionner l'ensemble des pixels à faire disparaître et à appliquer la touche supprimer.
 permet de remplir une surface délémitée par la couleur choisie. Notez ici l'utilisation du bouton de gauche pour la couleur de l'avant-plan et le bouton de droite pour la couleur de l'arrière-plan. Une forme non fermée laisse échapper la peinture même s'il ne manque qu'un pixel…
permet de remplir une surface délémitée par la couleur choisie. Notez ici l'utilisation du bouton de gauche pour la couleur de l'avant-plan et le bouton de droite pour la couleur de l'arrière-plan. Une forme non fermée laisse échapper la peinture même s'il ne manque qu'un pixel…
 pour choisir une couleur dans le canvas. Le bouton de gauche met cette couleur à l'avant-plan et le bouton de droite la met à l'arrière-plan.
pour choisir une couleur dans le canvas. Le bouton de gauche met cette couleur à l'avant-plan et le bouton de droite la met à l'arrière-plan.
 permet de choisir l'agrandissement d'une région donnée. Sélectionnez cette région comme vous le feriez avec le rectangle de sélection. Les différentes résolutions offertes sont 2, 4, 6, et 8 fois plus grand.
permet de choisir l'agrandissement d'une région donnée. Sélectionnez cette région comme vous le feriez avec le rectangle de sélection. Les différentes résolutions offertes sont 2, 4, 6, et 8 fois plus grand.
 est l'outil offert par défaut au moment de l'ouverture du programme. Il permet de dessiner, un pixel de couleur à l'écran. Le bouton de gauche utilise la couleur de l'avant-plan, et le bouton de droite, celle de l'arrière-plan.
est l'outil offert par défaut au moment de l'ouverture du programme. Il permet de dessiner, un pixel de couleur à l'écran. Le bouton de gauche utilise la couleur de l'avant-plan, et le bouton de droite, celle de l'arrière-plan.
 s'utilise comme le crayon à l'exception qu'il peut utiliser plus d'un pixel. Les diverses tailles de pinceau sont affichées sous la barre d'outils.
s'utilise comme le crayon à l'exception qu'il peut utiliser plus d'un pixel. Les diverses tailles de pinceau sont affichées sous la barre d'outils.
 comme son nom l'indique permet de poser des "nuages" de points sur le canvas. La densité du nuage est configurable.
comme son nom l'indique permet de poser des "nuages" de points sur le canvas. La densité du nuage est configurable.
 Utilisez cet outil pour entrer du texte sur le canvas. L'outil utilise les polices de caractères du système d'exploitation et vous permet de les choisir. Cet outil utilise la couleur de l'avant-plan. Lorsque la boîte d'entrée du texte s'est refermée, votre texte s'est posée sur la surface du canvas et ne peut plus être corrigée autrement qu'en réécrivant ou en éditant cette partie de l'écran. Cet outil n'est pas utlisable en mode d'agrandissement.
Utilisez cet outil pour entrer du texte sur le canvas. L'outil utilise les polices de caractères du système d'exploitation et vous permet de les choisir. Cet outil utilise la couleur de l'avant-plan. Lorsque la boîte d'entrée du texte s'est refermée, votre texte s'est posée sur la surface du canvas et ne peut plus être corrigée autrement qu'en réécrivant ou en éditant cette partie de l'écran. Cet outil n'est pas utlisable en mode d'agrandissement.
 permet de réaliser des lignes droites. Ces lignes peuvent être posées dans tous les angles. L'utilisation de la touche majuscule contraint les lignes à des axes fixes: 0, 45 ou 90. L'outil courbes
permet de réaliser des lignes droites. Ces lignes peuvent être posées dans tous les angles. L'utilisation de la touche majuscule contraint les lignes à des axes fixes: 0, 45 ou 90. L'outil courbes  permet de réaliser des courbes. Sa manipulation suppose trois clics de souris.
permet de réaliser des courbes. Sa manipulation suppose trois clics de souris.
 Ces diverses formes géométriques acceptent la touche majuscule pour contraindre les déplacements. On utilisera ainsi la touche majuscule avec le rectangle pour produire des carrés parfaits, avec l'ellipse pour réaliser des cercles parfaits.
Ces diverses formes géométriques acceptent la touche majuscule pour contraindre les déplacements. On utilisera ainsi la touche majuscule avec le rectangle pour produire des carrés parfaits, avec l'ellipse pour réaliser des cercles parfaits.
 Le choix de l'un ou l'autre de ces boutons permet de contrôler la transparence de la sélection. Cet attribut est disponible pour toute sélection donnée et tant que cette sélection est active. La transparence concerne la couleur de fond de la palette de couleurs (couleur d'arrière-plan) et non le fond de la page. Ainsi, le fond de la page peut très bien être blanc et la couleur d'arrière-plan d'une toute autre couleur.
Le choix de l'un ou l'autre de ces boutons permet de contrôler la transparence de la sélection. Cet attribut est disponible pour toute sélection donnée et tant que cette sélection est active. La transparence concerne la couleur de fond de la palette de couleurs (couleur d'arrière-plan) et non le fond de la page. Ainsi, le fond de la page peut très bien être blanc et la couleur d'arrière-plan d'une toute autre couleur.
 La loupe affiche ses diverses résolutions, 1x représentant le canvas en grandeur réelle. L'utilisation de la loupe condamne l'utilisation de l'outil texte qui ne fonctionne qu'en taille réelle (1x). L'agrandissement sera utile pour ajuster finement de petits dessins tels des icônes ou des dessins de boutons destinés aux pages Web. Comprendre que les changements qui apparaissent à l'écran ne concernent que la représentation du dessin sur le canvas. Le dessin demeure inchangé.
La loupe affiche ses diverses résolutions, 1x représentant le canvas en grandeur réelle. L'utilisation de la loupe condamne l'utilisation de l'outil texte qui ne fonctionne qu'en taille réelle (1x). L'agrandissement sera utile pour ajuster finement de petits dessins tels des icônes ou des dessins de boutons destinés aux pages Web. Comprendre que les changements qui apparaissent à l'écran ne concernent que la représentation du dessin sur le canvas. Le dessin demeure inchangé.
 Les différentes formes de pinceaux disponibles. Le choix des formes suggérées permet de modifier la taille et la forme du trait dessiné sur le canvas. L'utilisation du simple pixel fait du pinceau un crayon.
Les différentes formes de pinceaux disponibles. Le choix des formes suggérées permet de modifier la taille et la forme du trait dessiné sur le canvas. L'utilisation du simple pixel fait du pinceau un crayon.
 Les différentes tailles disponibles pour les traits. Ce choix est utilisé aussi par les différents outils géométriques (rectangle, cercle et autres). Par défaut, le trait est toujours à un (1) pixel d'épaisseur. Cette palette de propriétés est activée en cliquant sur l'outil ligne.
Les différentes tailles disponibles pour les traits. Ce choix est utilisé aussi par les différents outils géométriques (rectangle, cercle et autres). Par défaut, le trait est toujours à un (1) pixel d'épaisseur. Cette palette de propriétés est activée en cliquant sur l'outil ligne.
 Les formes géométriques possèdent comme propriété de pouvoir être vides ou remplies, posséder un contour ou pas.
Les formes géométriques possèdent comme propriété de pouvoir être vides ou remplies, posséder un contour ou pas.












 Les poignées de sélection sont activées par un simple clic de souris sur l'objet en question. Par opposition, la sélection d'une surface peinte (et de ce qu'elle contient), dans un environnement bitmap, se fera en utilisant le rectangle de sélection.
Les poignées de sélection sont activées par un simple clic de souris sur l'objet en question. Par opposition, la sélection d'une surface peinte (et de ce qu'elle contient), dans un environnement bitmap, se fera en utilisant le rectangle de sélection.
