About Windows...
Une fenêtre est un contenant qui peut héberger des documents. Il est possible de créer de nouvelles fenêtres en lançant simplement la commande HTML suivante: "ma_fenêtre"
A HREF="fenetre_1.htm" TARGET="ma_fenêtre"
Puisque aucune fenêtre ne portait le nom de "ma_fenêtre" l'argument TARGET dans l'instruction A HREF force la création d'une nouvelle fenêtre portant ce nom. Cette commande affiche donc un fichier existant déjà dans une nouvelle fenêtre dont la taille n'est pas définie.
JavaScript
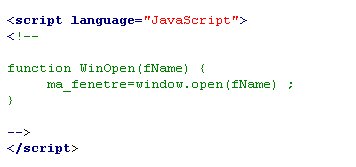
On peut aussi utiliser JavaScript pour réaliser l'ouverture de fenêtre ce qui nous donnera en plus la possibilité de préciser certains arguments dont la taille de la fenêtre. Mais commençons par l'ouverture d'une fenêtre sans arguments:Le code JavaScript est placé dans l'élément HEAD de la page et se présente comme ceci:

Ici la variable fName est utilisée par la fonction javaScript pour recueillir le nom de fichier mentionné dans l'instruction HTML (fenetre_1.htm). Le nom de la fenêtre quant à lui est recueilli dans la variable de départ ma_fenetre=
ouverture avec paramètres
Il est aussi possible de préciser des paramètres d'ouverture. L'exemple suivant ouvre une fenêtre de 180 * 180 pixels.
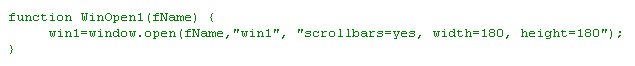
La fonction se présente ainsi:

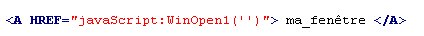
Cette fonction, en plus des paramètres de taille (width=... height=...) utilise l'argument scrollbars=. Cet argument permet de faire apparaître des barres de défilement. La fenêtre que nous venons de créer est vide puisqu'au moment de l'appel nous n'avons pas précisé de nom de fichier. Nous avions en effet écrit:

Il serait aussi possible d'y écrire après coup mais cela dépasse pour le moment nos préoccupations.
ouvrir palette
Ce dernier exemple affiche une palette de navigation et permet de régler un détail dans le fonctionnement de notre ensemble. En effet, un clic sur la page principale masque toujours la page plus petite, la reléguant au second plan. La commande suivante permet de ramener à l'avant une fenêtre déjà ouverte. D'abord l'exemple:
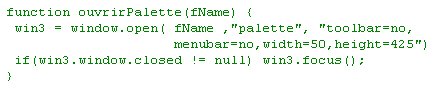
Voici le code JavaScript utilisé:

Ce code ajoute seulement une condition pour le cas où la fenêtre serait déjà ouverte. La méthode focus() ramène donc au premier plan la fenêtre qui se trouvait derrière.